The website design process
“What’s involved in building a website and how long does it take?”
So glad you asked.
The process of creating a website is best divided into 3 major phases. Typically it takes about 90 days from start to launch.

 Let’s start from the very beginning and walk through the process with imaginary client Kayla.
Let’s start from the very beginning and walk through the process with imaginary client Kayla.
I’ve met with Kayla who wants a website for her new cat grooming business. She has a brick and mortar store, but also does courses for cat owners anywhere online.
We’ve figured out what she needs the website to accomplish for her business, agreed on the budget and are ready to start.
Concept
This is the blue sky phase where we dream and push the limits to find the best way to organize and build this website.
At this point, it’s all sketches on paper and post-it notes, so change is super easy.
Kayla and I meet to go over how the website will fit into her business and branding and extend them in fresh ways. We dive deep to learn just what her customers are looking for and how to best meet their needs.
We consider user interfaces, ways to organize content, what content to include, possible imagery and video, the actions we want people to take on the site and so on.
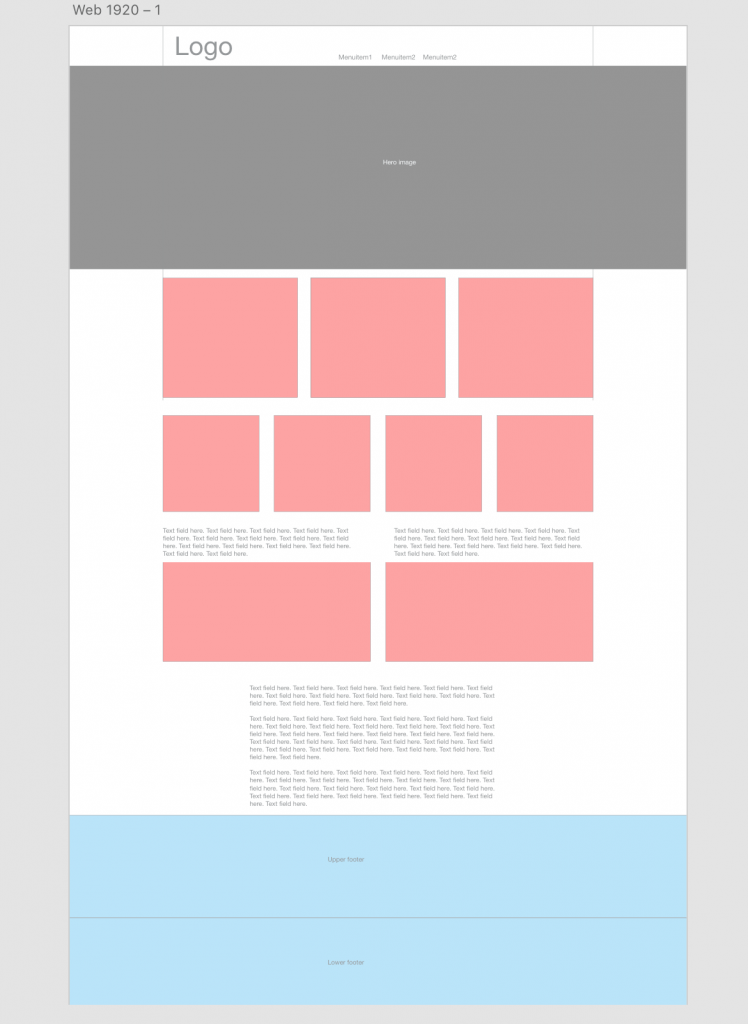
From all this, I develop a wireframe of key pages of the website. A wireframe is a mockup that uses placeholders instead of actual content (that probably doesn’t exist yet).

This way Kayla can see what it will look like on a phone, tablet or computer, actually scrolling pages up and down.
We also define what content will be needed and start developing it. Kayla has chosen to have me do the copywriting, so we talk through, in detail, what each piece of content needs to accomplish. She also provides additional background info for me to work from.
We look at and decide how to handle her online courses (promotion and the actual courses), as well as how her website will integrate with social media.
Throughout the concept phase, we make lots of changes and at this stage that’s easy. The goal is to have a solid concept for the site and be started on developing the content as we move to the next phase.
Design
We now move to determine the overall site look.
This includes colors and fonts, and matching existing branding, all to create an attractive website that effectively gets the message across and inspires action from visitors.
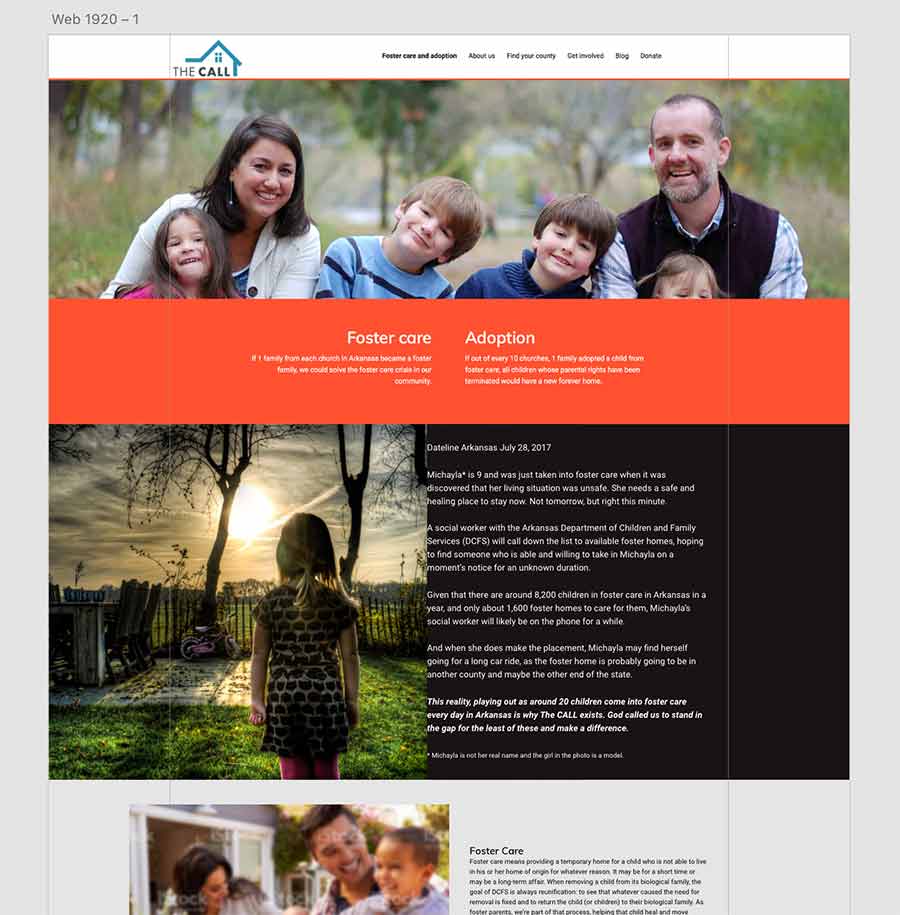
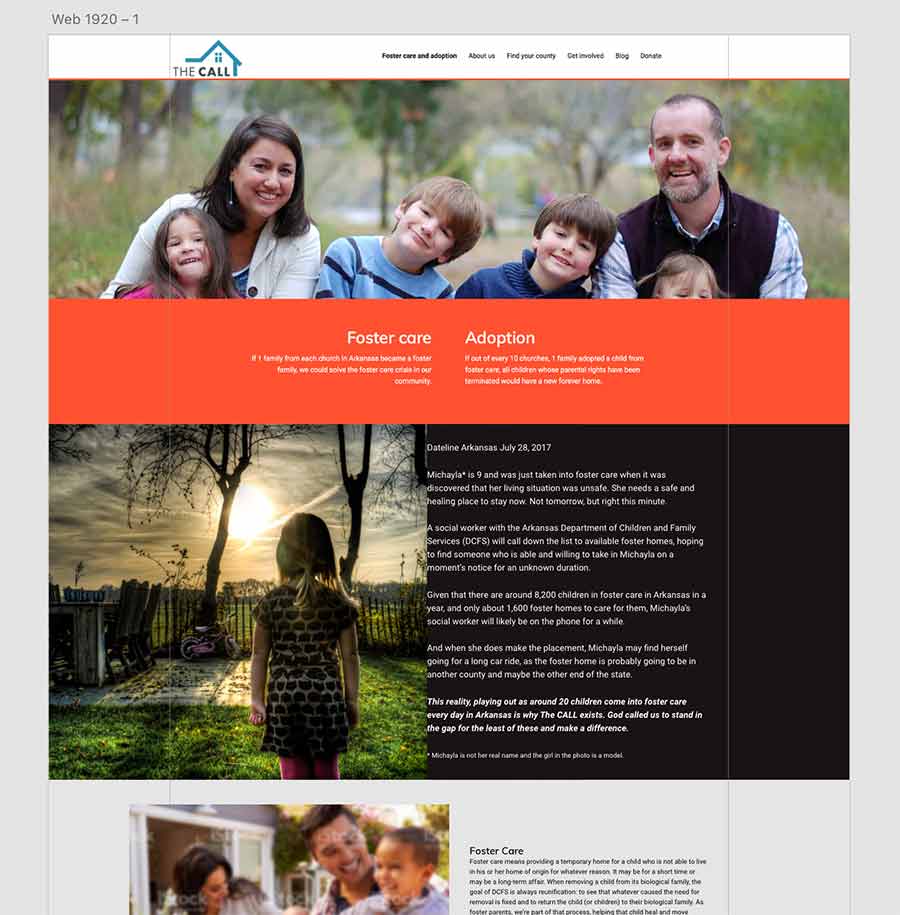
Kayla reviews and approves selections made and then a page is mocked up for phone, tablet and computer, using a mix of actual and placeholder content.


I created a first draft of the site content and Kayla reviews it. Another draft and a few more tweaks later, we arrive at the final copy for the website.
We also scheduled a photo shoot to create exactly the images she needs for the website, of herself, cats being groomed and some of her course participants.
Because we’re working closely together, everything flows mostly according to plan. And that’s good, because as the design process goes forward, it becomes harder and harder to make changes. Sure, small changes are possible, but this is not the time to suddenly find out that you really wanted an online store as part of the website.
Fortunately, Kayla and I talked through all the details back in the concept phase so now we can focus on creating exactly the look, feel and functionality she needs in the website.
Development
Now it’s on to development.
In the concept stage, Kayla and I connected a lot about the site. Not quite as frequently in the design stage, but just as importantly.
Now all the decisions have been made and it’s time to turn design into reality.
I build the actual website, based on the design mockups. At first the site is built totally offline. Later it goes up on a staging server so that Kayla can access it and see how it’s coming together and begin to check out functionality.
Since we communicated well and did our homework during the first 2 phases, the work now is about making the plan reality. The decisions have all been made. Goal now is to make it work well on the server and look beautiful in the web browser.

Under the hood are thousands of lines of code and elements linking to each other. Site changes now quickly get complicated and time consuming. Too big of a change and we won’t be able to meet the launch deadline.
I also install all the backend technology to keep the website working smoothly for a long time to come.
All through this process the website gets tested in different browsers and for different devices so we know it will display as intended once launched.
Launch
The big day is here.
The website is ported to the production server and after all the work, the new website is finally live for the world to see.
Kayla can starting enjoying the benefits of her new website and begin taking registrations for the first round of course offerings.
I complete final backend installations and since I’ll handle ongoing website maintenance for her, set up schedules for that and regular backups.
There’s also training for Kayla on managing content on her website so that she can make content updates any time she wants to.
2 months later
The new website is working great. We just did a quick review and tweaked a few things now that the website has been live for a while.
At the brick and mortar store foot traffic is up thanks to the new website helping people discover Kayla’s business and she’s just completed holding her first online course.

Never miss out!
Get an email update every time I publish new content. Be the first to know!