WordPress and the built-in bomb
Inspector Closeau’s famous line is “Zere is a böm in ze ruum.”
Which of course nobody wants. Because böms (or bombs) have a nasty habit of going off. At the worst possible time.
So why would WordPress have a bomb built into it?
It’s not an actual bomb. But it’s a function that has the capability to cause just as much damage to your website. In fact, all it takes is a typo or simple error — one tiny little comma or period in the wrong place — to knock out your website. And possibly lock you out forever.
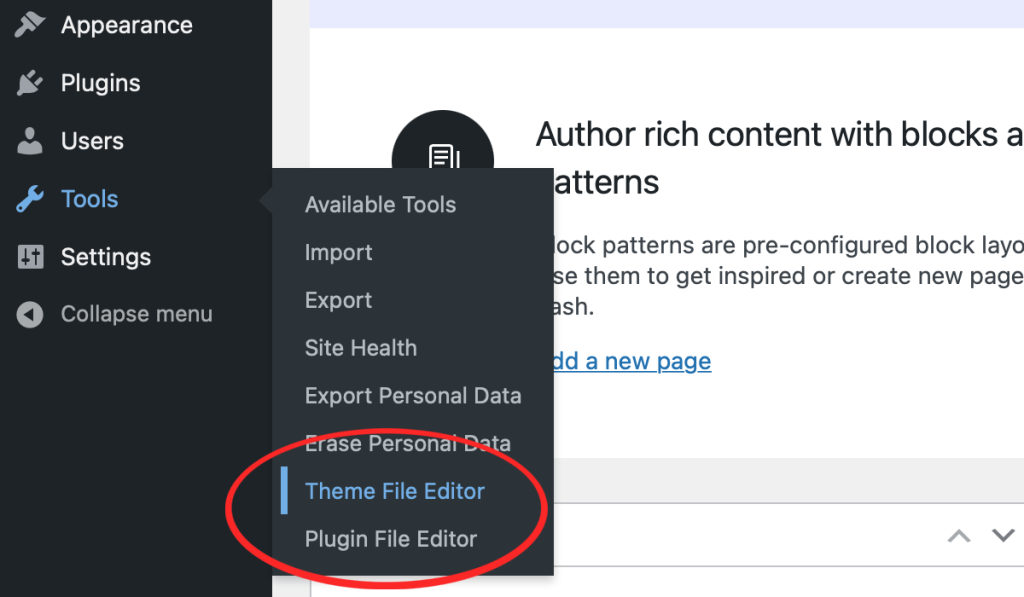
I’m talking about the built-in code editor (theme or plugin file editor). Sort of hidden away in the dashboard sidebar under Tools (or in Appearances/Plugins). Many website owners don’t even know it’s there.

Because if you never actually edit code on your website, then you have no reason to go looking for the code editor. And there’s next to no danger of it ever being the cause of your website going down.
Just to be perfectly clear: Nothing in this article has anything to do with editing page or post content in WordPress. That’s something we definitely want to be able to do. Editing posts or page content involves entirely different editing tools. This article is all about protecting the underlying code that runs WordPress.
Editing the actual code underlying the website
Many of us do edit the site code from time to time. Could be just a little tweak to the styling css. Or much more extensive customization.
When there’s a need to edit the code, it seems really convenient to be able to do so right from the dashboard in WordPress. After all, we manage everything else about the website from there.
It is indeed convenient, right until there’s typo or error that the code gods don’t like. Could be as little as a comma or period in the wrong place. Or a missing semi-colon.
The result is a processing error. Things don’t display anything like intended. That’s bad, but can of course be fixed. You just go back to the code editor and backtrack recent edits to find the mistake or offending code. Fix it and all will be good.
Honestly, sometimes when editing code, we have to try things to see if it all will work out as we envisioned.
But there is a worst case scenario: The error doesn’t just take down a page on the front end, but all of a sudden the dashboard is gone. Can’t be accessed. Just an error message in its place. Which means you now can’t get to the code editor to fix whatever the problem is in the code.
Very fatal error. The bomb went off. The website died.
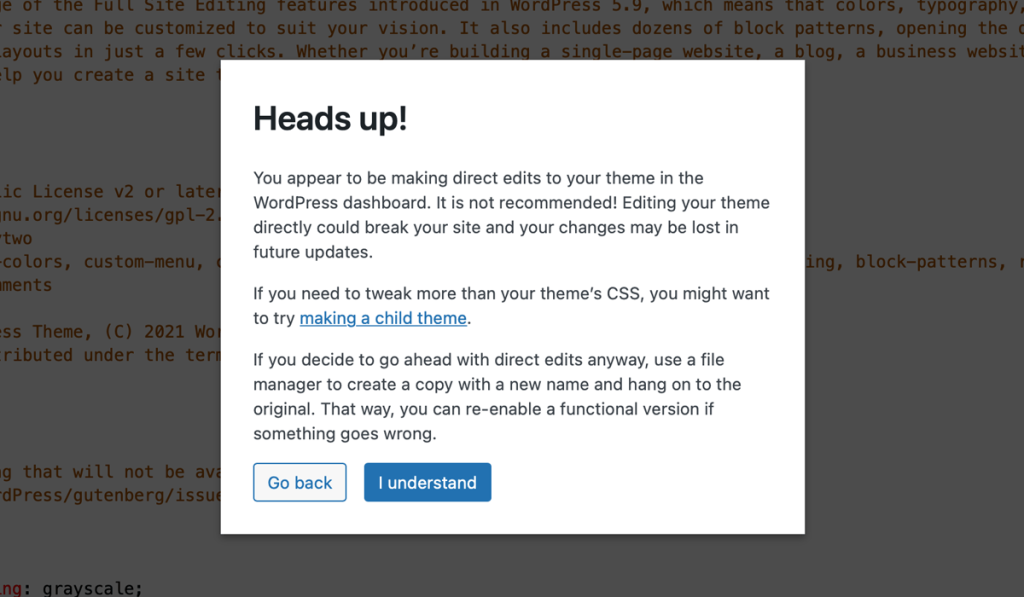
Which is why WordPress now comes with a warning when you click on the Theme File Editor: Do you really want to do this? They also remind you that you should make a backup of the site before editing anything here.

While the warning is good, it’s not the whole story. If your site does blow up and needs to be reinstalled, that could be a lengthy process. Of course your website is down until the restoration process is complete. So major headache.
The safe way to edit website code
There has to be a better, safer way. And there is: Access the WordPress code using a separate application. I use Nova (https://nova.app) on my Mac. If you’re a Windows user, there’s Notepad++ (https://notepad-plus-plus.org). Another option is Sublime Text, which is available for Linux, Mac and Windows (https://www.sublimetext.com).
These apps use a FTP connection to give you access to the web server your website files are on (instead of logging into the website itself) and ultimately the site’s code.
Once the app is set up, you can edit away in an interface that is optimized for a good editing experience and with lots of helpful tools. You don’t even have to be logged into the website itself.
No matter how great of helpful the app interface, eventually you’ll type and save something that is wrong and makes the code blow up. (Trust me, happens all the time.)
Now instead of a webpage, you get an error message in the browser.
The huge difference is that because you’re not editing code through the website dashboard, you will always have access to the code and can fix whatever went wrong. Even when the website dashboard is broken and an error message shows in its place, you can still edit the code in the app.
This ability saves the day at least once on many web projects I work on. Because when writing or editing code, typos will happen. Which is why we must take steps to prevent them from becoming catastrophic.
Disabling the built-in code editor
If you’re the only person ever editing the website and you make a habit to do any code editing through an external app, then you could stop reading here. Your site will not irrevocably blow up. At least not because of the internal code editor.
But to really be on the safe side, we can disable the built-in code editor. In fact, we should.
Then there’s never a temptation to even think about “I’m already logged in to the website and I just need to make a tiny little edit”.
When you disable the theme and plugin file editors, there’s no option to edit code from the dashboard. You’ll have to use an external app to access and edit the website’s code.
The first step is to set up outside code editing access and make sure it works. Use one of the apps mentioned above and establish FTP access. You can now get to the website files without being logged in to the website.
Removing the built-in editor using the security plugin
If you’re using a security plugin (and you totally should), it most likely has a setting to disable the built-in WordPress file editor. Make sure it’s set to disable.
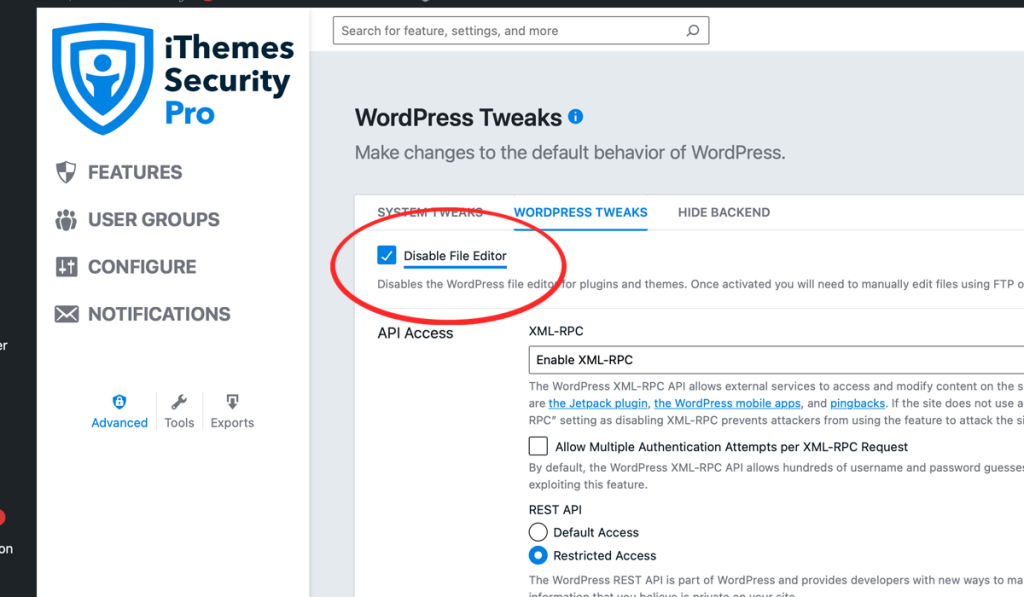
I run iThemes Security Pro on all my websites and the disable WordPress editing is a simple checkmark.

Now when you log in to your website, you will not see the file editor as an option anywhere in the dashboard sidebar.
Please note that should you ever disable or remove the security plugin, the built-in editor will once again be available in the dashboard sidebar.
Removing the built-in editor by adding code in the wp-config.php file
You can also disable the built-in code editor by adding a couple lines of code in the wp-config.php file. Please be careful when editing this file as it controls a number of key settings for your website. If this file breaks, your site won’t load correctly or at all.
If you know your way around the WordPress files and some basic code editing, it’s a quick process to add the needed lines of code in the wp-config.php file. WPbeginner has an article with details on how to make that edit.
For reasons already mentioned above, you should do this in a code editing app via FTP access. Not the built-in editor (especially not since this operation will disable that editor). Also always back up your website before making any edits in the code.
But because you should have a security plugin active on your website, I recommend that you disable the theme and plugin editors from the security plugin.
Safer editing, keeping your website from blowing up
I have never forgotten a website I built when I was just starting with WordPress many years ago. Happily used the built-in editor (with no backups) and yes, the böm did go off. I found myself locked out and unable to figure out a way to get back in. Ended up having to start over from scratch. And don’t want to ever have to do that again.
So I learned about backups and never used the built-in editor again.
Besides if it wasn’t a real and possible danger for your website, the security plugin wouldn’t include the option to disable the file editors. Frankly, some days the biggest threat to our websites isn’t some hacker in a faraway country, but ourselves. This is definitely a case where knowledge is forewarned and an ounce of prevention is worth a pound of cure.
Because nobody wants to lose their website to a random editing error.
And since it’s such an easy tweak to disable the builder-in editors, there’s no reason not to do so. Then you never have to worry about this böm in ze ruum ruining your website.
Never miss out!
Get an email update every time I publish new content. Be the first to know!