2 must do things in 2018
“Do not pass Go. Do not collect $200.” We all know that famous phrase from the Monopoly game. And dread it. Even if we never play Monopoly.
When it comes to websites in 2018 there are 2 (count ’em: TWO) things that MUST be true about your website. Yes, there are other things that would be really nice and will greatly help your success. But these 2 things must be true. Otherwise, “Do not pass Go. Do not collect $200.”

Thing #1
HTTPS. You’ve most likely heard about this before. But maybe you figured that surely it doesn’t apply to you. Your website doesn’t handle secure info. It’s not a bank. You don’t even have a shopping cart or a membership login. Just a plain vanilla website (or blog). Surely you don’t need to worry about HTTPS.
Want the truth? You do.
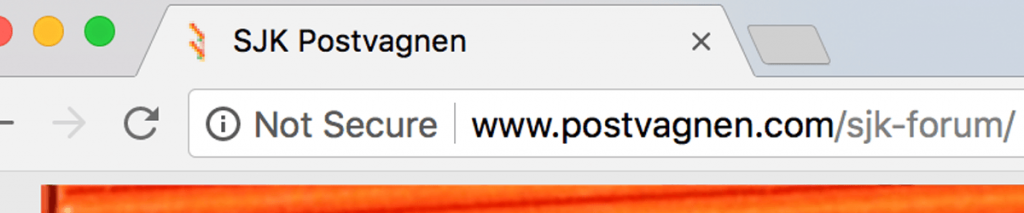
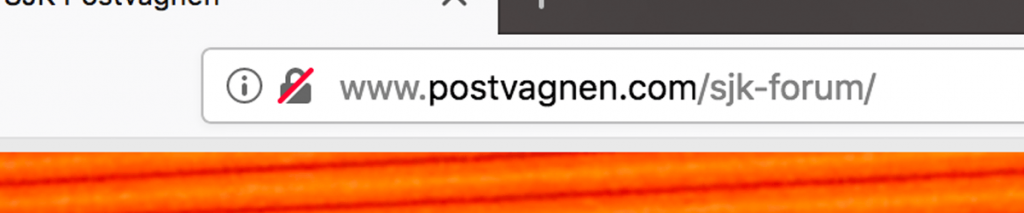
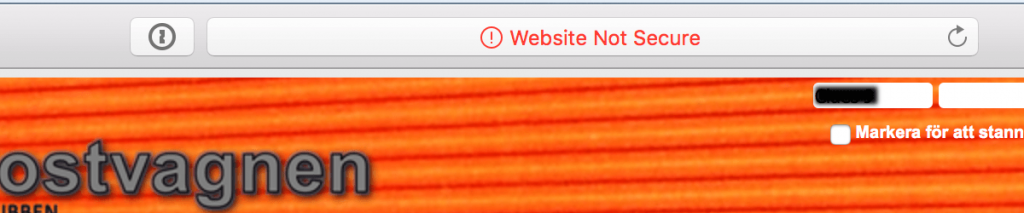
It’s 2018. All the major browsers now in some way highlight what they call “not secure” sites. That’s websites that don’t use HTTPS encryption to protect the communication from browser to server.



Do you really want visitors to your website to see a display in their browser telling them that your website is not secure? Of course not.
Why does it matter?
I’ve written more about the whole secure connection from browser to server here.
The short recap is that if the connection is not secure, ANYTHING sent from your browser to the server (and back) is sent in plain text for everyone to possibly see. In 2018 there’s more snooping online than ever. Plus we’re using our devices to get online from all over the place, frequently on networks where we have no idea who else is on that network or how it’s managed.
If that’s not enough to convince you that your website needs to be using secure connections, consider that browser makers will only heighten the warning levels. For instance, early this year, Google let us know that any time you entered any info into a form on a not secure website, they’d flag it as “not secure.” That’s bad. Just type one letter into a search box and the site will display “not secure”.
But it’s about to get worse for HTTP. Starting in July 2018, Chrome will display “not secure” as soon as you just visit any HTTP site. Ouch.
If this was a brick-and-mortar store front, this would be like someone standing in front of the door with a bat, telling anybody trying to enter “You really don’t want to do that.” Of course people will move on.
Switching a website from HTTP to HTTPS is in most cases pretty simple. Contact your hosting provider and request an upgrade to HTTPS. It may cost something extra for the SSL certificate or they may want to move you to a higher plan that includes HTTPS.
Over the past year, I’ve moved every one of my websites to HTTPS, as well as all my clients’ sites. Was even able to move everyone to faster and more reliable hosting in the process. If you have questions about how to get your website to HTTPS, contact me today. Don’t put it off any longer.

Thing #2
Mobile. Did you know that over 60% of all web browsing now happens from mobile devices? So any website that isn’t built to display its best on a mobile device is losing out.
As recently as a few years ago, some web developers would still recommend a separate, mobile website that was typically a lighter (dumbed down) version of the real website. The result was bound to yield frustration for website visitors and for website owners (who now had to manage 2 websites on the back end). But at least you could count on the search engines to look at the main website when ranking it.
Not any more. Google has announced that they are moving to looking at how a website appears on mobile devices first when it comes to determining SEO rankings.
Put another way: If your website
- isn’t responsive (meaning it automatically adapts to different devices to always look its best)
- isn’t mobile first design (meaning it was built first for mobile devices and then adapted from there for larger screens)
- doesn’t show the same content on all devices
— it’s time for the old call: “Houston, we have a problem.”
Your website rankings will suffer. People won’t find you when looking for you. Bad for business. Sad face.
How do you fix that? Get an honest evaluation of your website to start with. It may just need some tweaking. Or it may be that it’s time for a complete redesign. You can request a complimentary Website Review here.
That’s it. The 2 key requirements for websites in 2018. It of course goes without saying that not one single new website should be launched without meeting both these requirements.
And yet, I still see folks selling website hosting that is HTTP only and website design that only partially meets the mobile first requirements. As always, know exactly what you’re buying before signing the dotted line.
If you have both Thing 1 and Thing 2 covered, then in Monopoly speak, you’re good to pass Go and collect $200. Give yourself a pat on the back.
If not, contact me for a free consultation about your website and what it will take to get it to where you too can pass Go and collect $200.
Never miss out!
Get an email update every time I publish new content. Be the first to know!